hresume-feedback: Difference between revisions
AndyMabbett (talk | contribs) m (== Related Pages ==) |
|||
| Line 8: | Line 8: | ||
=== General Comments === | === General Comments === | ||
*There should be a way to indicate certifications and licensing in a way that is distinct from education and affiliations. I propose the following certification class within the vcalendar, to include: | |||
** "fn org" (certifying or licensing organization) | |||
** "htitle summary" (certification name), | |||
** "date_duration" (date obtained & expiration date), | |||
** "org_identification" (certificate or license number) | |||
Here is an example: | |||
<pre><h2>Certifications</h2> | |||
<div class="vcalendar"> | |||
<div class="certification vevent vcard"> | |||
<span class="fn org">Cisco Systems</span> | |||
<div class="htitle"> | |||
<span class="summary">Cisco Certified Counter of These Rocks</span> | |||
</div> | |||
<div class="date_duration"> | |||
<abbr class="dtstart" title="2000-01-01">2000</abbr> | |||
<abbr class="dtend" title="2010-01-01">2010</abbr> | |||
</div> | |||
<div class="certification_id">#1245</div> | |||
</div> | |||
</div></pre> | |||
* Upon implementing [[hresume]] at [http://davecardwell.co.uk/cv/ http://davecardwell.co.uk/cv/], I had the following observations: | * Upon implementing [[hresume]] at [http://davecardwell.co.uk/cv/ http://davecardwell.co.uk/cv/], I had the following observations: | ||
Revision as of 03:41, 6 September 2007
hresume-feedback
This document is for keeping track of feedback about hresume, one of several microformats.
Feedback
General Questions
See the hResume FAQ.
General Comments
- There should be a way to indicate certifications and licensing in a way that is distinct from education and affiliations. I propose the following certification class within the vcalendar, to include:
- "fn org" (certifying or licensing organization)
- "htitle summary" (certification name),
- "date_duration" (date obtained & expiration date),
- "org_identification" (certificate or license number)
Here is an example:
<h2>Certifications</h2>
<div class="vcalendar">
<div class="certification vevent vcard">
<span class="fn org">Cisco Systems</span>
<div class="htitle">
<span class="summary">Cisco Certified Counter of These Rocks</span>
</div>
<div class="date_duration">
<abbr class="dtstart" title="2000-01-01">2000</abbr>
<abbr class="dtend" title="2010-01-01">2010</abbr>
</div>
<div class="certification_id">#1245</div>
</div>
</div>
- Upon implementing hresume at http://davecardwell.co.uk/cv/, I had the following observations:
- I used hcalendar's optional "description" element to include a short paragraph of text about each section of education/employment. The examples on the hresume page could be updated to mention this ability.
- A richer way of marking up qualifications would have been nice. If you view the source of my resume you'll see I marked up each subject as a "skill". This, however, doesn't convey any information about the level or grade achieved. The minimal set for the main educational qualifications in England seems to be qualification(level, subject(s), grade(s)). A section from my resume would then be:
<tbody class="qualification">
<tr>
<td class="level" rowspan="2">
<abbr title="Advanced">A</abbr> Level
</td>
<th class="subject" scope="row">
Business Studies
</th>
<td class="grade">
B
</td>
</tr>
<tr>
<th class="subject" scope="row">
Computing
</th>
<td class="grade">
A
</td>
</tr>
</tbody>
Further investigation might show the need for optional information about awarding bodies and such. Not sure if a qualification element would satisfy the 80/20 condition.
Dave Cardwell 06:53, 19 Feb 2006 (GMT)
- I and others on the #microformats IRC channel have expressed a concern about the way skills are represented. Introducing unnecessary links into a resume is undesirable, especially when you have to link to a page like http://en.wikipedia.org/wiki/Perl to conform to the rel-tag standard while http://www.perl.org might be more intuitive. Non-visual user agents like screen readers will have a great deal of meaningless links to trawl through, and search engines may infer relationships that do not exist.
Dave Cardwell 04:54, 22 Feb 2006 (GMT)
- Our thoughts:
We would love to be able to mark-up the following data:
Contact Info = hCard
Experience (our issue is with current employment)*
[company name] [position/title] [dates] [location] [Description]
Education
[school] [major] [degree] [dates] [location]
Accreditation
[type] (PD, CPA, JD and so on) [date]
- how do you represent current positions that have no end date? Maybe lack of date means present?
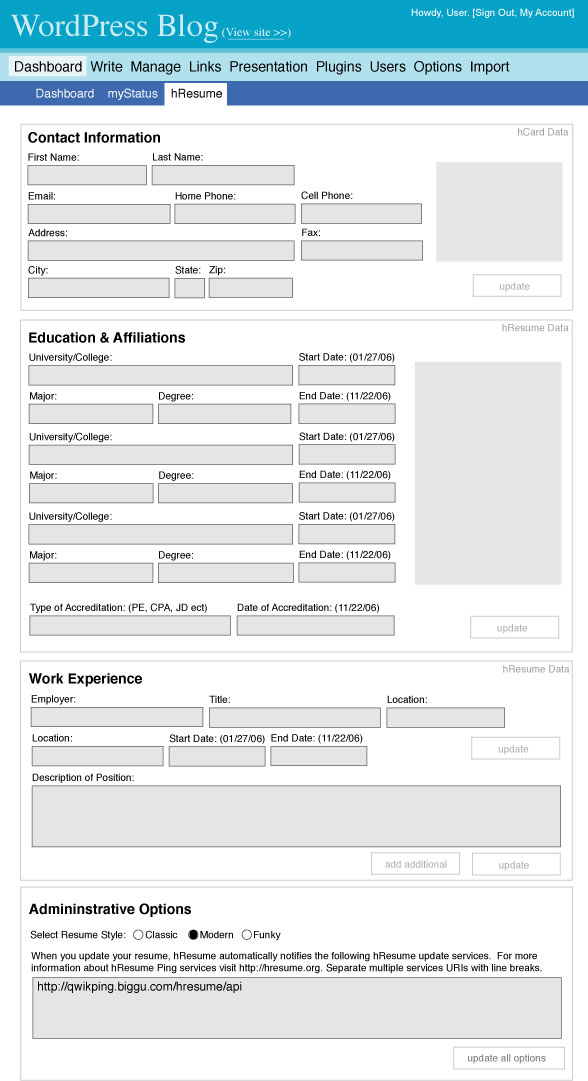
Here is our hResume plugin for WordPress (in development):
<a href="http://www.flickr.com/photos/alexmuse/144781779/" title="Photo Sharing"><img src=" "</a>
"</a>
Alexander Muse 08:54, 11 May 2006 (GMT)
- Suggestion: Reference information - should there be a field of "References", where hCard information would be held for references? Also, perhaps a distinction between three types (e.g. personal (a friend), professional (e.g. previous boss), educational (e.g. university lecturer)) in a similar method to hCard's telephone type distinctions? If this is already accounted for, what method would you suggest for implementing this?
- When working on my resume I tried to mark it up as hResume but I hit a couple of show-stoppers for me. If I had the choice of marking it up to look and behave like I wanted or be a valid hResume I'd chose for former and that's what I ended up having to do. My issues were:
- It's recommended to put the contact hCard in an <address> but address is inline and I wanted to put block elements in there. I could have worked around that with CSS display: but I wanted to be able to render to text with links or w3m which don't support enough CSS for that.
- Actually, <address> is a block-level element. And the spec says that is should be used, but not that it must be used.
- hResume builds on rel-tag for describing skills, but I didn't want my skills section filled with links (no matter how they're rendered - I don't want them clickable).
- Skills are optional, as are linking them.
- It's recommended to put the contact hCard in an <address> but address is inline and I wanted to put block elements in there. I could have worked around that with CSS display: but I wanted to be able to render to text with links or w3m which don't support enough CSS for that.
Ianloic 15:58, 10 Dec 2006 (PST)
Lylo 11:04, 16 Feb 2007 (GMT)
- Suggestion: I used hResume on a recent website for a client. The resume in question has an Awards section, with a list of industry awards and their corresponding dates. There is currently no specific way of representing this information in the hResume specification. Do the authors have any recommendations for the mark-up to use in this situation? Perhaps an award field could be considered by the authors?
- Could you provide the URL for the hResume that you mention that is published on the Web? That way we can use it as an example in the wild with a real Awards section with content. If we get enough such examples in the wild of Awards sections, then we can figure out how to best add it to hResume Tantek 09:13, 16 Feb 2007 (PST)
Related Pages
Research
Previously
hResume is the classic microformats predecessor for h-resume. Work on hResume is documented at the following for historical purposes. Much of the general discussion and research likely still applies.
- hResume
- hResume cheatsheet - hResume properties
- hResume examples in the wild - an on-going list of websites which use hResume.
- hresume-authoring
- hResume FAQ - if you have any questions about hResume, check here.
The hResume specification is a work in progress. As additional aspects are discussed, understood, and written, they will be added. These thoughts, issues, and questions are kept in separate pages.
- hResume Feedback - general feedback (as opposed to specific issues).
- hResume Brainstorming- brainstorms and other explorations relating to hResume.
- see also hResume skills property brainstorming.
- see also resume-brainstorming.
- hResume Issues - specific issues with the specification.