user-interface: Difference between revisions
AndyMabbett (talk | contribs) (→Additional user interface: hReview) |
m (Replace <entry-title> with {{DISPLAYTITLE:}}) |
||
| (41 intermediate revisions by 18 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE: User Interface }} | |||
There have been many really good user interface ideas and suggestions for working with microformats. This page collects and document them so that we may be inspired by and iterate on each others' works. | |||
== Design Guidelines == | == Design Guidelines == | ||
| Line 10: | Line 8: | ||
*Use iconic images instead of acronyms. In addition to being more descriptive, they localize better. Here are some I've been showing in various talks: [http://people.mozilla.com/~faaborg/files/20061213-fundamentalTypes/fundamentalTypesStatic.jpg_large.jpg microformat icons]. These are still very preliminary. Mozilla will likely release all of the source artwork for our microformat icons under a creative commons license around the launch of Firefox 3. This will enable Web designers to integrate the icons into their sites, and other Web browsers can consider using a similar set of icons. | *Use iconic images instead of acronyms. In addition to being more descriptive, they localize better. Here are some I've been showing in various talks: [http://people.mozilla.com/~faaborg/files/20061213-fundamentalTypes/fundamentalTypesStatic.jpg_large.jpg microformat icons]. These are still very preliminary. Mozilla will likely release all of the source artwork for our microformat icons under a creative commons license around the launch of Firefox 3. This will enable Web designers to integrate the icons into their sites, and other Web browsers can consider using a similar set of icons. | ||
== Challenges == | == Design Challenges == | ||
* Chris Messina: "What kind of solutions can we come up with that are single click only?" | * Chris Messina: "What kind of solutions can we come up with that are single click only?" | ||
* Alex Faaborg: Mozilla has had inquiries from reporters in the mainstream media (Wired and Business Week) who wanted to cover microformats in stories about the future of the Web browser, but they then later backed out because they felt the term "microformats" would only appeal to developers, and not the average reader. These types of mainstream stories need to focus on the user experience, and not the underlying technology, but what term should reporters use to describe the overall feature? | * Alex Faaborg: Mozilla has had inquiries from reporters in the mainstream media (Wired and Business Week) who wanted to cover microformats in stories about the future of the Web browser, but they then later backed out because they felt the term "microformats" would only appeal to developers, and not the average reader. These types of mainstream stories need to focus on the user experience, and not the underlying technology, but what term should reporters use to describe the overall feature? | ||
** I think we should stick with the term "microformats" until someone comes up with a better term that doens't "only appeal to developers". Note that we should avoid terms which are either overloaded, or dilute the concepts, or are just another form of made-up jargon. [[User:Tantek|Tantek]] | ** I think we should stick with the term "microformats" until someone comes up with a better term that doens't "only appeal to developers". Note that we should avoid terms which are either overloaded, or dilute the concepts, or are just another form of made-up jargon. [[User:Tantek|Tantek]] | ||
| Line 20: | Line 17: | ||
== Browser Integration == | == Browser Integration == | ||
From screenshot brainstorms to working plugins, there is a lot going on with browser integration of microformats support. | From visions to screenshot brainstorms to working plugins to shipping implementations, there is a lot going on with browser integration of microformats support. | ||
=== Currently === | |||
* <del>The [[Flock]] browser ships with microformats support built-in.</del> - This has not been confirmed. -- Chris Messina. | |||
* The [[Operator]] plug-in adds microformats detection and integration to [[Firefox]] version 1.5-2, [[Netscape Navigator]] versions 9 and [[Flock]] 1.0 <br /> [http://notizblog.org/2007/10/21/operator-unter-navigator-90/ http://notizblog.org/wp-content/uploads/2007/10/micro-netscape.png] | |||
* A [[Safari|Safari microformats plugin]] has been implemented (requires OSX10.5 ) based on Jon Hicks's mockup: <br /> [http://microformats.org/wiki/safari http://farm3.static.flickr.com/2309/2036669631_6e99870645.jpg] | |||
* An [[Internet Explorer]] add-on provided by Microsoft supports microformats. <br/> [http://www.visitmix.com/lab/oomph http://farm4.static.flickr.com/3237/3064127043_4829632e9c_o_d.gif] | |||
=== Soon === | |||
* [[Firefox]] version 3.0 has support similar to Operator built-in. See the [[Firefox]] page for details. | |||
=== Vision === | |||
<span style="float:left">[http://blog.mozilla.com/faaborg/2006/12/13/microformats-part-2-the-fundamental-types/ http://people.mozilla.com/~faaborg/files/20061213-fundamentalTypes/informationBroker.jpg]</span>Web Browser as Information Broker - part of a [http://blog.mozilla.com/faaborg/2006/12/13/microformats-part-2-the-fundamental-types/ blogpost by Alex Faaborg on Microformats - The Fundamental Types]<br style="clear:both" /> | |||
=== In General === | === In General === | ||
| Line 30: | Line 39: | ||
=== Do something useful === | === Do something useful === | ||
Do something useful could be any or all of: | Do something useful could be any or all of: | ||
* User interface | * '''User interface'''. Indicate the presence of microformats, and provide the user with an additional user interface for common actions to take with those microformats | ||
* API | * '''API'''. Provide an API (DOM extensions on "document" object?) to access those microformats for browser extension developers. | ||
* Cache | * '''Cache'''. cache that set/tree of parsed microformats along with the URL/Title/date-accessed of the page in the browser navigation "History" or even page cache, and then use that set of objects for various auto-complete/auto-fill uses and other enhancements to existing browser features. | ||
=== Indicate presence of microformats === | |||
Browsers can indicate the presence of microformats on a page in several ways. | |||
* one or more icons | |||
** either a generic microformats icon, or | |||
** an icon for each type of microformat present | |||
** in the toolbar, in the footerbar, or perhaps on the margins of the page | |||
* a special cursor when hovering over | |||
** See [http://wiki.mozilla.org/ContentHandling:User_Interface/Preferences_Microformats mozilla wiki: ContentHandling:User Interface/Preferences Microformats] | |||
Discussion and mockups / <span id="Screen_Shots">screenshots</span> of indicating the presence of microformats: | |||
* [http://blog.mozilla.com/faaborg/2007/02/04/microformats-part-4-the-user-interface-of-microformat-detection/ Conceptual Mockups of Microformat Detection in Firefox 3] | |||
* [http://ben-ward.co.uk/journal/microformats-ui/ Ben Ward: Microformats in Web Browsers] <br /> [http://ben-ward.co.uk/journal/microformats-ui/ http://ben-ward.co.uk/res/posts/uf-web-browser/autodiscovery.png] | |||
* [http://glazkov.com/blog/margin-marks/ Margin Marks UI Concept], [http://flickr.com/photos/dglazkov/sets/72157601860335196/ Margin Marks Comps on Flickr] <br /> [http://glazkov.com/blog/margin-marks/ http://farm2.static.flickr.com/1098/1323814472_819bdd6373_m.jpg] | |||
=== Authoring Tools === | |||
Examples and ideas for tools to author microformats within CMS tools. | |||
* [http://www.undergroundwebdesigns.com/tinyMCE-hcard-plugin.html tinyMCE hcard plugin] | |||
* [http://www.undergroundwebdesigns.com/tinyMCE-hcalendar-plugin.html tinyMCE hcalendar plugin] | |||
* [http://matthewlevine.com/projects/hcard-wizard hcard wizard] | |||
* [http://visitmix.com/lab/oomph Windows Live Writer blog authoring plugin] | |||
It would be nice to have a bookmarklet that you can just hit on a selected bit of text in a textarea or WYSIWYG editor to turn into an hcard with just FN, and not have to fill out a form. Whilst this doesn't give us rich information, it's really easy and doesn't create much extra work burden. | |||
=== Additional user interface === | === Additional user interface === | ||
Some examples of additional user interface for common actions to take with microformats found in pages, grouped by specific microformat. Note that most of these use cases should be applicable to all instances of the microformat on the page at once (e.g. export all contacts), or for a selection of instances (e.g. export selected contacts), or one just one specific instance (e.g. export contact XYZ). | |||
* [[hcard|hCard]] - see [[hcard-user-interface#Additional_user_interface|Additional hCard user interfaces]] | |||
* [[hcard|hCard]] | |||
* [[hcalendar|hCalendar]]: | * [[hcalendar|hCalendar]]: | ||
** "Add to Calendar" (convert the hCalendar events to iCalendar vEvents (.ics) and pass them onto the OS to automatically open/incorporate into the user's preferred local calendaring application). | ** "Add to Calendar" (convert the hCalendar events to iCalendar vEvents (.ics) and pass them onto the OS to automatically open/incorporate into the user's preferred local calendaring application). | ||
** add to gCalendar, Yahoo Calendar, Upcoming, Eventful (etc.) | ** add to gCalendar, Yahoo Calendar, Upcoming, Eventful (etc.) | ||
** "Subscribe to Calendar" - construct and pass on a conversion URL (e.g. using X2V, or prefixing the URL to the current page (or to the specific event within using a fragment identifier) with webcal:// | ** "Subscribe to Calendar" - construct and pass on a conversion URL (e.g. using X2V, or prefixing the URL to the current page (or to the specific event within using a fragment identifier) with webcal://h2vx.com/ics/ ) and pass it onto the OS to get the OS to pass the URL onto the user's preferred local calendaring application for that app to subscribe to. | ||
** export as text/ CSV as above. | ** export as text/ [[csv|comma-separated-values]] (CSV) to allow editing, sorting and/ or import into spreadsheets/ databases, etc. (or concatenate to existing file). | ||
*[[adr]] | |||
** export a vCard, either prompting for a name, or using default place-holder text | |||
** export as text/ CSV as above | |||
** find on map of user's choosing | |||
** find pictures, nearest hotel, nearest restaurant, etc., using site of user's choosing | |||
** see also [[hcard-user-interface#Additional_user_interface|Additional hCard user interfaces]] | |||
*[[geo|Geo]] | *[[geo|Geo]] | ||
** find on map of user's choosing | ** find on map of user's choosing | ||
** find pictures, nearest hotel, nearest restaurant, etc., using site of user's choosing | |||
** export as [[KML]]/ [[GPX]] file; or concatenate to existing file | ** export as [[KML]]/ [[GPX]] file; or concatenate to existing file | ||
** export as text/ CSV as above | ** export as text/ CSV as above | ||
** send (in suitable format) via bluetooth to GPS device. | |||
* [[hreview|hReview]] | * [[hreview|hReview]] | ||
**If the item is a book, look up on library site(s) of user's choosing | **If the item is a book, look up on library site(s) of user's choosing | ||
**If the item is a book, generate COinS mark-up | **If the item is a book, generate COinS or other standard citation mark-up | ||
**If the item is a book, film/ DVD, CD, etc., look up on shopping site(s) of user's choosing | **If the item is a book, film/ DVD, CD, etc., look up on shopping site(s) of user's choosing | ||
* [[hatom|hAtom]] | |||
** let the user subscribe to the page as a series of hAtom hentrys | |||
*** challenges to keep in mind: | |||
**** what if user goes to permalink of a blog post and that has just one static hentry - does subscribe make sense? wouldn't it be better if the default subscribe verb in that context subscribed to the blog home page? | |||
**** or if user goes to an archive page which just has a set of static hentry items - again, how does subscribe help? wouldn't it be better if the default subscribe verb in that context subscribed to the blog home page? | |||
**** possible solution: using a combination of [[rel-home]] and [[rel-archive]] (one of several already widely deployed [[existing-rel-values]] in WordPress and other [[blogging-tools]]), it may be possible to identify the home page of a blog from a post permalink or archive page, or vice versa, and thus enable a smarter "subscribe to this blog" functionality. | |||
* [[hresume|hResume]] | |||
** ??? | |||
Discussion and mockups / screenshots of additional user interface for microformats (some screenshots are only available at the destination links, please click through). | |||
* [http://blog.wilsonet.com/archives/2006/04/30/microformats-in-flock/ Microformats in Flock] | |||
* [http://blog.wilsonet.com/archives/2006/04/30/microformats-in-flock/ Microformats in Flock | |||
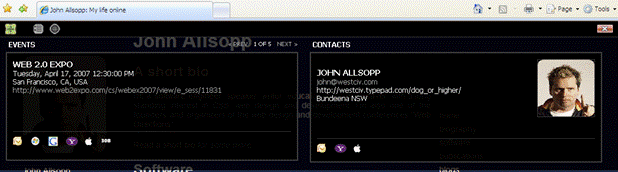
* NetNewsWire [http://flickr.com/photos/factoryjoe/454706107/in/photostream/ detects] and then [http://flickr.com/photos/factoryjoe/454705203/ converts hcard and hcalendar data] in feed entries:<br />[http://flickr.com/photos/factoryjoe/454705203/ http://farm1.static.flickr.com/183/454705203_33f9b8d7c6_o.png] | * NetNewsWire [http://flickr.com/photos/factoryjoe/454706107/in/photostream/ detects] and then [http://flickr.com/photos/factoryjoe/454705203/ converts hcard and hcalendar data] in feed entries:<br />[http://flickr.com/photos/factoryjoe/454705203/ http://farm1.static.flickr.com/183/454705203_33f9b8d7c6_o.png] | ||
* [http://www.hicksdesign.co.uk/journal/a-proposal-for-a-safari-microformats-plugin Jon Hicks: Proposal for a Safari Microformats plugin] | |||
== Implementations == | == Implementations == | ||
See [[implementations]], and document examples of good UI from there, here. | See [[implementations]], and document examples of good UI from there, here. | ||
=== Plugins === | === Plugins === | ||
* [[Operator]] Firefox extension | * [[Operator]] Firefox extension | ||
* [https://addons.mozilla.org/firefox/2240/ Tails Export] (Firefox extension) by Robert de Bruin can display and export some microformats. | * [https://addons.mozilla.org/firefox/2240/ Tails Export] (Firefox extension) by Robert de Bruin can display and export some microformats. | ||
=== Greasemonkey user scripts === | === Greasemonkey user scripts === | ||
* http://greasemonkey.makedatamakesense.com/callto_tel/ by Scott Reynen | * http://greasemonkey.makedatamakesense.com/callto_tel/ by Scott Reynen | ||
* Some [[Greasemonkey]] scripts use a separate iFrame for microformat content | * Some [[Greasemonkey]] scripts use a separate iFrame for microformat content | ||
* Other [[Greasemonkey]] scripts insert an icon inline into the page | * Other [[Greasemonkey]] scripts insert an icon inline into the page | ||
=== Browser buttons === | === Browser buttons === | ||
* [[Miffy]] inserts a green square into the document to represent the presence of microformat | * [[Miffy]] inserts a green square into the document to represent the presence of microformat | ||
=== CSS user stylesheets === | === CSS user stylesheets === | ||
* Jon Hicks has written [http://www.hicksdesign.co.uk/journal/highlight-microformats-with-css a user stylesheet for Mac browsers] that highlights hCard and hCalendar data. | * Jon Hicks has written [http://www.hicksdesign.co.uk/journal/highlight-microformats-with-css a user stylesheet for Mac browsers] that highlights hCard and hCalendar data. | ||
| Line 95: | Line 131: | ||
*[http://wiki.mozilla.org/Microformats/UE/ideas UI brainstorming on the Mozilla Wiki] | *[http://wiki.mozilla.org/Microformats/UE/ideas UI brainstorming on the Mozilla Wiki] | ||
* The [http://wiki.caminobrowser.org/Development:Planning:Microformats Camino Wiki has a page] where future microformats support is being discussed and organized | * The [http://wiki.caminobrowser.org/Development:Planning:Microformats Camino Wiki has a page] where future microformats support is being discussed and organized | ||
*[http://www.techved.com/user-research-evaluation/usability-test Usability testing] | |||
== Simpler Markup Languages == | == Simpler Markup Languages == | ||
| Line 105: | Line 142: | ||
== See Also == | == See Also == | ||
* [[browsers]] | |||
* [[mobile]] | |||
* [[hcard-user-interface]] | * [[hcard-user-interface]] | ||
* [[data-portability]] | * [[data-portability]] | ||
* [[social-network-portability]] | * [[social-network-portability]] | ||
Latest revision as of 16:33, 18 July 2020
There have been many really good user interface ideas and suggestions for working with microformats. This page collects and document them so that we may be inspired by and iterate on each others' works.
Design Guidelines
These are some suggested design guidelines for Web designers and developers by Alex Faaborg, a user experience designer at Mozilla:
- Design based on actions, not data. A button that says "Send to Calendar" is considerably more useable than a green button that simply says "hCalendar"
- Use iconic images instead of acronyms. In addition to being more descriptive, they localize better. Here are some I've been showing in various talks: microformat icons. These are still very preliminary. Mozilla will likely release all of the source artwork for our microformat icons under a creative commons license around the launch of Firefox 3. This will enable Web designers to integrate the icons into their sites, and other Web browsers can consider using a similar set of icons.
Design Challenges
- Chris Messina: "What kind of solutions can we come up with that are single click only?"
- Alex Faaborg: Mozilla has had inquiries from reporters in the mainstream media (Wired and Business Week) who wanted to cover microformats in stories about the future of the Web browser, but they then later backed out because they felt the term "microformats" would only appeal to developers, and not the average reader. These types of mainstream stories need to focus on the user experience, and not the underlying technology, but what term should reporters use to describe the overall feature?
- I think we should stick with the term "microformats" until someone comes up with a better term that doens't "only appeal to developers". Note that we should avoid terms which are either overloaded, or dilute the concepts, or are just another form of made-up jargon. Tantek
Social Network Portability
See the separate social-network-portability page.
Browser Integration
From visions to screenshot brainstorms to working plugins to shipping implementations, there is a lot going on with browser integration of microformats support.
Currently
The Flock browser ships with microformats support built-in.- This has not been confirmed. -- Chris Messina.- The Operator plug-in adds microformats detection and integration to Firefox version 1.5-2, Netscape Navigator versions 9 and Flock 1.0

- A Safari microformats plugin has been implemented (requires OSX10.5 ) based on Jon Hicks's mockup:

- An Internet Explorer add-on provided by Microsoft supports microformats.

Soon
Vision
 Web Browser as Information Broker - part of a blogpost by Alex Faaborg on Microformats - The Fundamental Types
Web Browser as Information Broker - part of a blogpost by Alex Faaborg on Microformats - The Fundamental Types
In General
Browser support for microformats consists of three things in general:
- Automatically detect the presence of microformats on a page
- Parse them into a set of microformats for that page (preferably maintaining their relative relationships perhaps within a tree structure).
- Do something useful with them
Do something useful
Do something useful could be any or all of:
- User interface. Indicate the presence of microformats, and provide the user with an additional user interface for common actions to take with those microformats
- API. Provide an API (DOM extensions on "document" object?) to access those microformats for browser extension developers.
- Cache. cache that set/tree of parsed microformats along with the URL/Title/date-accessed of the page in the browser navigation "History" or even page cache, and then use that set of objects for various auto-complete/auto-fill uses and other enhancements to existing browser features.
Indicate presence of microformats
Browsers can indicate the presence of microformats on a page in several ways.
- one or more icons
- either a generic microformats icon, or
- an icon for each type of microformat present
- in the toolbar, in the footerbar, or perhaps on the margins of the page
- a special cursor when hovering over
Discussion and mockups / screenshots of indicating the presence of microformats:
- Conceptual Mockups of Microformat Detection in Firefox 3
- Ben Ward: Microformats in Web Browsers

- Margin Marks UI Concept, Margin Marks Comps on Flickr

Authoring Tools
Examples and ideas for tools to author microformats within CMS tools.
- tinyMCE hcard plugin
- tinyMCE hcalendar plugin
- hcard wizard
- Windows Live Writer blog authoring plugin
It would be nice to have a bookmarklet that you can just hit on a selected bit of text in a textarea or WYSIWYG editor to turn into an hcard with just FN, and not have to fill out a form. Whilst this doesn't give us rich information, it's really easy and doesn't create much extra work burden.
Additional user interface
Some examples of additional user interface for common actions to take with microformats found in pages, grouped by specific microformat. Note that most of these use cases should be applicable to all instances of the microformat on the page at once (e.g. export all contacts), or for a selection of instances (e.g. export selected contacts), or one just one specific instance (e.g. export contact XYZ).
- hCard - see Additional hCard user interfaces
- hCalendar:
- "Add to Calendar" (convert the hCalendar events to iCalendar vEvents (.ics) and pass them onto the OS to automatically open/incorporate into the user's preferred local calendaring application).
- add to gCalendar, Yahoo Calendar, Upcoming, Eventful (etc.)
- "Subscribe to Calendar" - construct and pass on a conversion URL (e.g. using X2V, or prefixing the URL to the current page (or to the specific event within using a fragment identifier) with webcal://h2vx.com/ics/ ) and pass it onto the OS to get the OS to pass the URL onto the user's preferred local calendaring application for that app to subscribe to.
- export as text/ comma-separated-values (CSV) to allow editing, sorting and/ or import into spreadsheets/ databases, etc. (or concatenate to existing file).
- adr
- export a vCard, either prompting for a name, or using default place-holder text
- export as text/ CSV as above
- find on map of user's choosing
- find pictures, nearest hotel, nearest restaurant, etc., using site of user's choosing
- see also Additional hCard user interfaces
- Geo
- hReview
- If the item is a book, look up on library site(s) of user's choosing
- If the item is a book, generate COinS or other standard citation mark-up
- If the item is a book, film/ DVD, CD, etc., look up on shopping site(s) of user's choosing
- hAtom
- let the user subscribe to the page as a series of hAtom hentrys
- challenges to keep in mind:
- what if user goes to permalink of a blog post and that has just one static hentry - does subscribe make sense? wouldn't it be better if the default subscribe verb in that context subscribed to the blog home page?
- or if user goes to an archive page which just has a set of static hentry items - again, how does subscribe help? wouldn't it be better if the default subscribe verb in that context subscribed to the blog home page?
- possible solution: using a combination of rel-home and rel-archive (one of several already widely deployed existing-rel-values in WordPress and other blogging-tools), it may be possible to identify the home page of a blog from a post permalink or archive page, or vice versa, and thus enable a smarter "subscribe to this blog" functionality.
- challenges to keep in mind:
- let the user subscribe to the page as a series of hAtom hentrys
- hResume
- ???
Discussion and mockups / screenshots of additional user interface for microformats (some screenshots are only available at the destination links, please click through).
- Microformats in Flock
- NetNewsWire detects and then converts hcard and hcalendar data in feed entries:

- Jon Hicks: Proposal for a Safari Microformats plugin
Implementations
See implementations, and document examples of good UI from there, here.
Plugins
- Operator Firefox extension
- Tails Export (Firefox extension) by Robert de Bruin can display and export some microformats.
Greasemonkey user scripts
- http://greasemonkey.makedatamakesense.com/callto_tel/ by Scott Reynen
- Some Greasemonkey scripts use a separate iFrame for microformat content
- Other Greasemonkey scripts insert an icon inline into the page
Browser buttons
- Miffy inserts a green square into the document to represent the presence of microformat
CSS user stylesheets
- Jon Hicks has written a user stylesheet for Mac browsers that highlights hCard and hCalendar data.
Planning and Discussion
- Discussion of microformat detection in Firefox 3
- UI brainstorming on the Mozilla Wiki
- The Camino Wiki has a page where future microformats support is being discussed and organized
- Usability testing
Simpler Markup Languages
There are plenty of wiki-formats that attempt to make it easier for more people author semantic markup, often with textually decorative punctuation.
As these simpler markup languages are something that *users* are expected to type, they are user interface.
Markdown extension for hCalendar
See Markdown and the hCal microformat which proposes an extension to the Markdown text markup language to capture and represent hCalendar event semantics in a human editable form.