compositing: Difference between revisions
Jump to navigation
Jump to search
m (formatting changes) |
(chart) |
||
| Line 20: | Line 20: | ||
* Are there some which always mean meaning 2? <code>vcard</code>+<code>vevent</code> seems likely. | * Are there some which always mean meaning 2? <code>vcard</code>+<code>vevent</code> seems likely. | ||
** Could we put together a list of these combinations? | ** Could we put together a list of these combinations? | ||
<div class="figure"> | |||
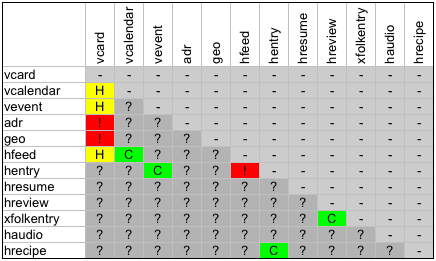
http://buzzword.org.uk/2008/compositing-20080907.png | |||
<div class="legend"> | |||
* '''C''' = Semantic composite (meaning #1 above) | |||
* '''H''' = HTML composite (meaning #2 above) | |||
* '''!''' = Too confusing/ambiguous — do not use | |||
* '''?''' = What do you think? | |||
</div> | |||
</div> | |||
Revision as of 20:47, 7 September 2008
Compositing Microformats
This page is intended to explore compositing of microformats. What do composited microformats mean? What opportunities are there? Are there any problems in this area that need solving? If so, what should those solutions be?
The issue
Sometimes microformats are marked up like this:
<div class="hfoo hbar">...</div>
What does this mean?
- Possible meaning 1: Sometimes the author means "I'm describing something which is both an hfoo and an hbar simultaneously." For example, it's reasonable for something to be both a tagged link (xFolk) and a review (hReview) simultaneously. Properties of one (e.g. reviewer) can be reasonably assumed to apply to the other.
- Possible meaning 2: Sometimes an author means "I'm describing two different things, an hfoo and an hbar. They are attached to the same element merely for convenience." For example, if
<div class="vcard vevent">...</div>is used, it is likely that the author just means to intermingle information about a person and an event — they are probably not trying to describe a "thing" which is both a person and an event simultaneously.
Ideas
- Are there some microformats which when composited always mean meaning 1? e.g.
xfolkentry+hreview- Could we put together a list of these combinations?
- Are there some which always mean meaning 2?
vcard+veventseems likely.- Could we put together a list of these combinations?

- C = Semantic composite (meaning #1 above)
- H = HTML composite (meaning #2 above)
- ! = Too confusing/ambiguous — do not use
- ? = What do you think?