hCard Input Interface and hCard sign-up UI
One of several projects at microformatsDevCamp.
summary
The goal here is to create a radically minimal signup process, utilizing hCards. Interface will use hCard information retrieved form a user’s “web-address” to populate fields needed for signup.
hCard Input Interface
- Build a nice clean UI for filling in an hCard's info
hCard sign-up UI
- How can we make it even easier to sign-up on a website using hCards?
- How can subscribing to hCards help users' profiles stay more up to date (e.g. their profile photo/icon/avatar) ?
participants
- Chad Weider
- Tantek Çelik
- Faruk Ateş
- Cindy Li
- Hillary Hartley
- Duncan Werner
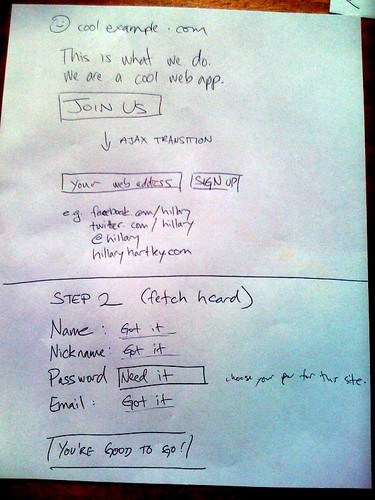
white board notes
cool.example.com
web address: |____________________|
(Sign up)
where people can enter anything web address like into the one field
We recommend using "web address" instead of "URL" per David Pogue's NYT article: Tech Terms to Avoid. And certainly avoid *mentioning* anything even more tech-jargony (like "hCard" or "OpenID") in the *UI* - perhaps it's better to mention specifics like that on an "about" page with a list of open web standards technologies, how they benefit the user of the site etc.
In general, buttons/logos/icons of underlying ("pipe") technologies (e.g. orange RSS button, OpenID logo, etc.) are confusing to users, clutter a UI, and should be avoided.
web address candidates
- http://tantek.com - full personal URL which has an hcard
- facebook.com/hillary - facebook, omit "http://"
- @perivision - twitter
- google.com/profile/hillary - google profile, omit http:
- dwerner@example.com - email address profile via gravatar
- ...
perhaps provide (rotating examples of) hint text just below the "web address" input field. clicking on the hint text can stop the rotation and auto-fill the "web address" input field with the specific example web address from the hint text.
profile settings
Once a user has done the sign-up step and entered their web address, sites typically will want to confirm the information found in the hCard at the user's web address. Many sites may need additional information that was not specified in the hCard (e.g. perhaps t-shirt size for a conference sign-up form).
"profile settings" page
web address: _____________
given name: ______________
family name: _____________
etc.
a check box at the bottom to enable the user to auto-update/subscribe from their web address. some possible simple wordings:
[x] subscribe [x] auto-update [x] keep up to date
and some options written more as an active sentence, including the source of info that user gave in their web address:
[x] subscribe to your Twitter profile. [x] auto-update from Facebook. [x] keep up to date from kurafire.net
implementation steps
Back-end:
- Get target URL
- Fetch content
- Parse; generate hCard
- Return hCard
Front-end:
- Input target URL
- Goes to back-end
- Populates Form
Web address parser:
Work In Progress UI: