hcard-input-interface: Difference between revisions
No edit summary |
m (Replace <entry-title> with {{DISPLAYTITLE:}}) |
||
| (26 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
= | {{DISPLAYTITLE:hCard Input Interface and hCard sign-up UI}} | ||
==Back-end | |||
One of several [http://tr.im/ufps projects] at [[events/2009-07-25-dev-camp|microformatsDevCamp]]. | |||
== summary == | |||
The goal here is to create a radically minimal signup process, utilizing hCards. Interface will use hCard information retrieved form a user’s “web-address” to populate fields needed for signup. | |||
hCard Input Interface | |||
* Build a nice clean UI for filling in an hCard's info | |||
hCard sign-up UI | |||
* How can we make it even easier to sign-up on a website using hCards? | |||
* How can subscribing to hCards help users' profiles stay more up to date (e.g. their profile photo/icon/avatar) ? | |||
== participants == | |||
* <span class="vcard><span class="fn">Chad Weider</span></span> | |||
* <span class="vcard><span class="fn">Tantek Çelik</span></span> | |||
* <span class="vcard><span class="fn">Faruk Ateş</span></span> | |||
* <span class="vcard><span class="fn">Cindy Li</span></span> | |||
* <span class="vcard><span class="fn">Hillary Hartley</span></span> | |||
* <span class="vcard><span class="fn">Duncan Werner</span></span> | |||
== white board notes == | |||
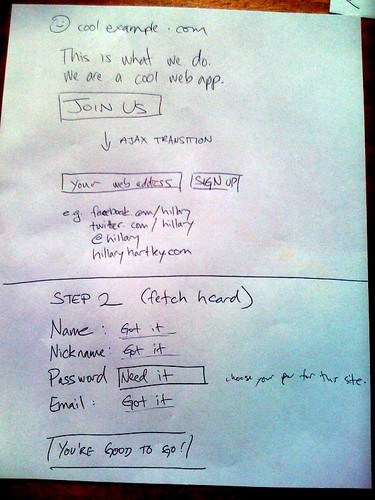
cool.example.com | |||
web address: |____________________| | |||
(Sign up) | |||
where people can enter anything web address like into the one field | |||
We recommend using "web address" instead of "URL" per David Pogue's NYT article: [http://pogue.blogs.nytimes.com/2008/10/16/tech-terms-to-avoid/ Tech Terms to Avoid]. And certainly avoid *mentioning* anything even more tech-jargony (like "hCard" or "OpenID") in the *UI* - perhaps it's better to mention specifics like that on an "about" page with a list of open web standards technologies, how they benefit the user of the site etc. | |||
In general, buttons/logos/icons of underlying ("pipe") technologies (e.g. orange RSS button, OpenID logo, etc.) are confusing to users, clutter a UI, and should be avoided. | |||
[http://www.flickr.com/photos/kurafire/3756770391 http://farm3.static.flickr.com/2447/3756770391_f5d18c81cd.jpg] | |||
=== web address candidates === | |||
* http://tantek.com - full personal URL which has an hcard | |||
* facebook.com/hillary - facebook, omit <nowiki>"http://"</nowiki> | |||
* @perivision - twitter | |||
* google.com/profile/hillary - google profile, omit http: | |||
* dwerner@example.com - email address profile via gravatar | |||
* ... | |||
perhaps provide (rotating examples of) hint text just below the "web address" input field. clicking on the hint text can stop the rotation and auto-fill the "web address" input field with the specific example web address from the hint text. | |||
=== profile settings === | |||
Once a user has done the sign-up step and entered their web address, sites typically will want to confirm the information found in the hCard at the user's web address. Many sites may need additional information that was not specified in the hCard (e.g. perhaps t-shirt size for a conference sign-up form). | |||
"profile settings" page | |||
web address: _____________ | |||
given name: ______________ <br /> | |||
family name: _____________ | |||
etc. | |||
early wireframe: | |||
[http://flic.kr/p/6HUhce http://farm4.static.flickr.com/3515/3755960475_d228e2ee1b.jpg] | |||
a check box at the bottom to enable the user to auto-update/subscribe from their web address. some possible simple wordings: | |||
<pre><nowiki> | |||
[x] subscribe | |||
[x] auto-update | |||
[x] keep up to date | |||
</nowiki></pre> | |||
and some options written more as an active sentence, including the source of info that user gave in their web address: | |||
<pre><nowiki> | |||
[x] subscribe to your Twitter profile. | |||
[x] auto-update from Facebook. | |||
[x] keep up to date from kurafire.net | |||
</nowiki></pre> | |||
=== implementation steps === | |||
Back-end: | |||
* Get target URL | * Get target URL | ||
* Fetch content | * Fetch content | ||
| Line 6: | Line 85: | ||
* Return hCard | * Return hCard | ||
Front-end: | |||
* Input target URL | * Input target URL | ||
* Goes to back-end | * Goes to back-end | ||
* Populates Form | * Populates Form | ||
Web address parser: | |||
* [http://oneseven.org/sample Functional work-in-progress parser, by Duncan Werner] | |||
Work In Progress UI: | |||
* [http://files.farukat.es/code/hcard-signup/ SampleSignup.com ongoing development] | |||
== related topics == | |||
* [http://www.flickr.com/photos/factoryjoe/tags/nascar Nascar problem] | |||
== see also == | |||
* [[hcard]] | |||
* [[hcard-user-interface]] | |||
* [[hcard-input]] | |||
* [[hcard-supporting-user-profiles]] | |||
Latest revision as of 16:26, 18 July 2020
One of several projects at microformatsDevCamp.
summary
The goal here is to create a radically minimal signup process, utilizing hCards. Interface will use hCard information retrieved form a user’s “web-address” to populate fields needed for signup.
hCard Input Interface
- Build a nice clean UI for filling in an hCard's info
hCard sign-up UI
- How can we make it even easier to sign-up on a website using hCards?
- How can subscribing to hCards help users' profiles stay more up to date (e.g. their profile photo/icon/avatar) ?
participants
- Chad Weider
- Tantek Çelik
- Faruk Ateş
- Cindy Li
- Hillary Hartley
- Duncan Werner
white board notes
cool.example.com
web address: |____________________|
(Sign up)
where people can enter anything web address like into the one field
We recommend using "web address" instead of "URL" per David Pogue's NYT article: Tech Terms to Avoid. And certainly avoid *mentioning* anything even more tech-jargony (like "hCard" or "OpenID") in the *UI* - perhaps it's better to mention specifics like that on an "about" page with a list of open web standards technologies, how they benefit the user of the site etc.
In general, buttons/logos/icons of underlying ("pipe") technologies (e.g. orange RSS button, OpenID logo, etc.) are confusing to users, clutter a UI, and should be avoided.
web address candidates
- http://tantek.com - full personal URL which has an hcard
- facebook.com/hillary - facebook, omit "http://"
- @perivision - twitter
- google.com/profile/hillary - google profile, omit http:
- dwerner@example.com - email address profile via gravatar
- ...
perhaps provide (rotating examples of) hint text just below the "web address" input field. clicking on the hint text can stop the rotation and auto-fill the "web address" input field with the specific example web address from the hint text.
profile settings
Once a user has done the sign-up step and entered their web address, sites typically will want to confirm the information found in the hCard at the user's web address. Many sites may need additional information that was not specified in the hCard (e.g. perhaps t-shirt size for a conference sign-up form).
"profile settings" page
web address: _____________
given name: ______________
family name: _____________
etc.
a check box at the bottom to enable the user to auto-update/subscribe from their web address. some possible simple wordings:
[x] subscribe [x] auto-update [x] keep up to date
and some options written more as an active sentence, including the source of info that user gave in their web address:
[x] subscribe to your Twitter profile. [x] auto-update from Facebook. [x] keep up to date from kurafire.net
implementation steps
Back-end:
- Get target URL
- Fetch content
- Parse; generate hCard
- Return hCard
Front-end:
- Input target URL
- Goes to back-end
- Populates Form
Web address parser:
Work In Progress UI: